1. Putty 설치하기
https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html
2. 키파일 확장자 변경
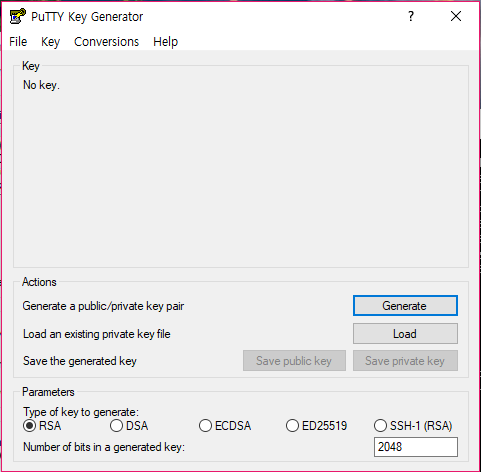
아까 다운로드하였던 .pem확장자 키파일을 .ppk로 변경하기 위한 과정이다. 위에서 Putty를 설치하면서 puttygen이 같이 설치되었을 것인데 이를 사용하면 된다.
1) Load를 클릭하여 아까 다운 받았던 .pem파일을 선택하고 Save primary key를 눌러준다.

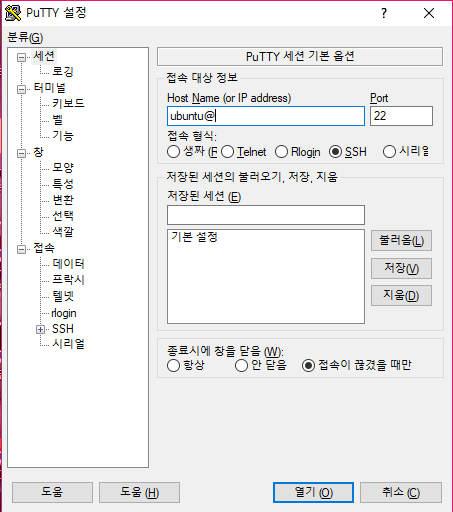
2) Host Name에는 [user_name@public_DNS]를 입력한다. 난 ubuntu를 설치했으므로 user_name은 ubuntu이다. (아래의 문서 링크 참조) 그리고 포트가 22번인지 확인해준다.
**여기에서 이전 포스트에서 강조했던 public_DNS가 등장한다. 이 곳에다가 아까 인스턴스 목록에서 눈여겨보았던 public_DNS를 복사해준다. (필자가 매우 헤맸던 부분)

혹시 우분투가 아니라 다른 인스턴스를 만들었고 필자와 기타 환경 설정이 다르다면 아래의 문서를 참고하자.
https://docs.aws.amazon.com/ko_kr/AWSEC2/latest/UserGuide/putty.html
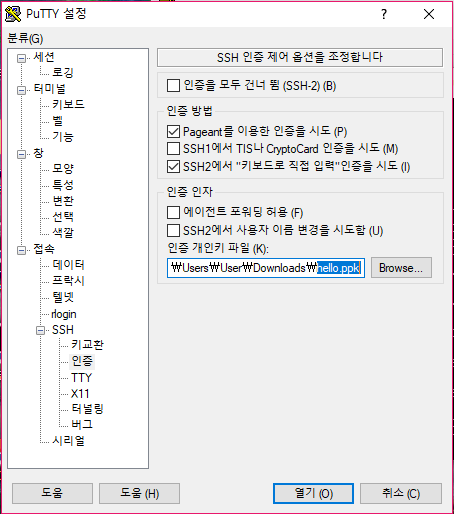
3) 같은 창의 왼쪽에 [SSH-인증] 에 들어가 '인증 개인키 파일'에서 [Browse]를 누르고 아까 변환한 .ppk파일을 선택한다. 그리고 열기를 누르면 정상적으로 ubuntu에 접속이 된다.

3. Ubuntu에서 웹 서버 환경 구축하기
2번에서 열기를 통해 연 터미널에서 이제 웹 서버 환경을 구축해보자.
1) 먼저 아파치를 설치한다.
sudo apt-get update
sudo apt-get apache2설치 후 주소창에 publicDNS를 입력하여 Apache2 Ubuntu Default Page가 뜨면 성공적으로 아파치가 설치된것!!
2) 다음은 데이터베이스 설치이다.
sudo apt-get install mysql-server제대로 설치가 되었는지 확인하기 위해 로그인 후 로그아웃을 해본다.
mysql -uroot -p[설정한 패스워드]
exit;
3) 마지막으로 php를 설치해준다.
sudo apt-get install php설치 후 vi편집기로 test페이지를 작성해보려고 하는데 난 계속 permission denied가 떠서 새로 페이지를 만들어볼 수가 없었다. 그래서 해당 폴더에 소유자를 나로 변경시켜주었다.
i) 먼저 whoami명령어를 통해 내가 어떤 유저인지 확인해준다. (필자는 ubuntu였다.)
ii) 후에 chown ubuntu:ubuntu /var/www/html을 입력하여 소유자를 변경하였다. (chown명령어는 아래와 같은 형식으로 입력한다.)
chown 사용자명:그룹 대상
그리고 vi편집기를 이용하여 test페이지를 작성하였다.
vi test.php<?php
echo("hello");
?>그리고 홈페이지에 public_DNS/test.php를 입력하고 아래와 같이 나오면 성공!

**단, 해당 파일은 모두 /var/www/html아래에 생성해주어야 웹페이지에서 접속할 수 있다. 후에 작업하는 코드들은 모두 이 위치에 저장해주어야 한다. 경로가 다르다면 1)에서 보았던 Default Page의 밑부분에 가면 경로가 나와있으므로 그곳을 참고하자!
'WEB > AWS (Amazon Web Service)' 카테고리의 다른 글
| [AWS EC2] 아마존 웹서버를 이용한 무료 웹서버 구축하기 (1) (0) | 2019.07.12 |
|---|